
Øk konverteringene på nettstedet ditt med et velfungerende bestillingsskjema
At din nettside har et velutviklet bestillingsskjema er avgjørende for både brukeropplevelsen og konverteringen. Her er vår 8-punktsliste over hva vi mener er beste praksis for et godt bestillingsskjema!
8 tips for god brukeropplevelse i ditt bestillingsskjema:
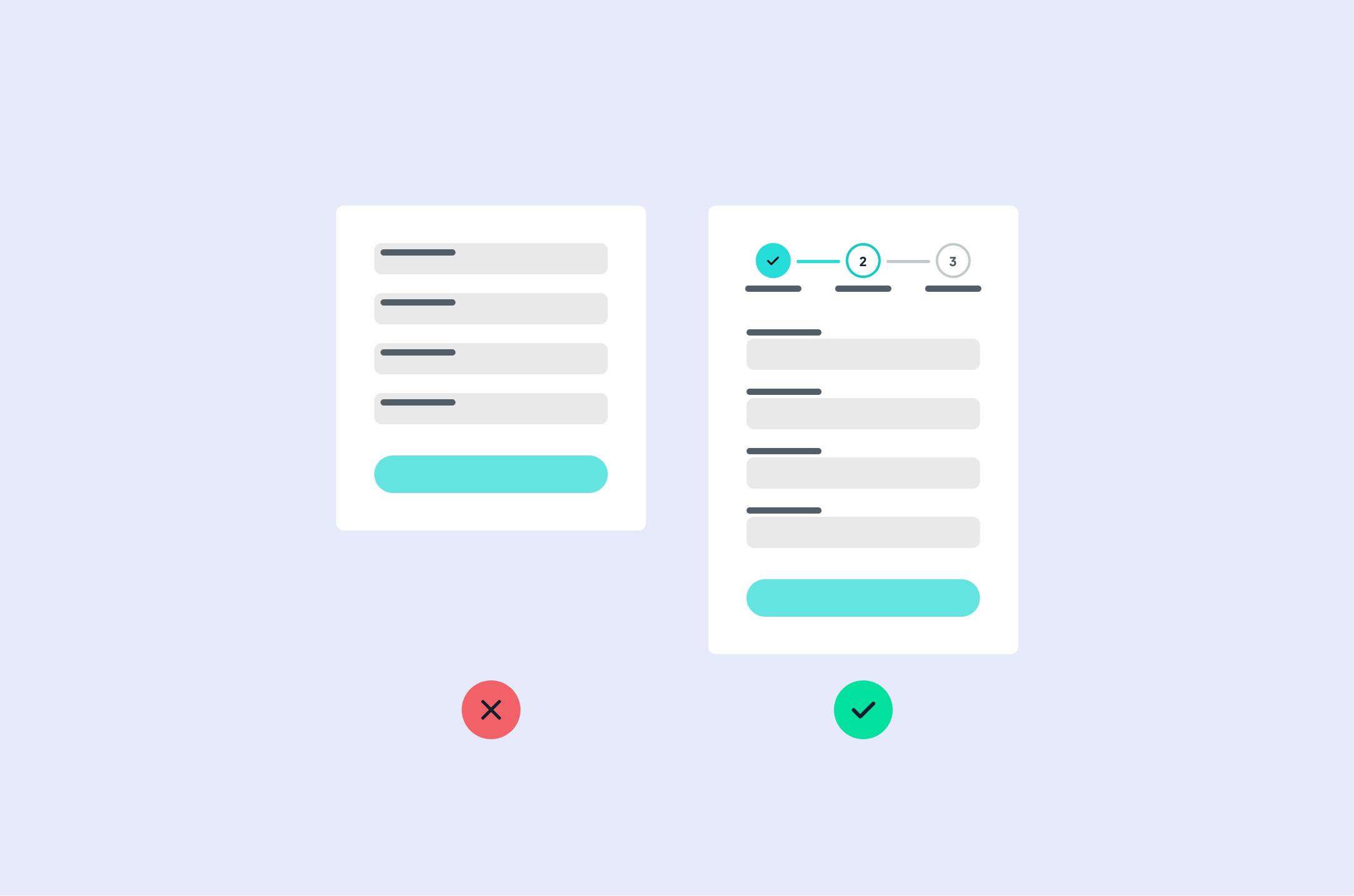
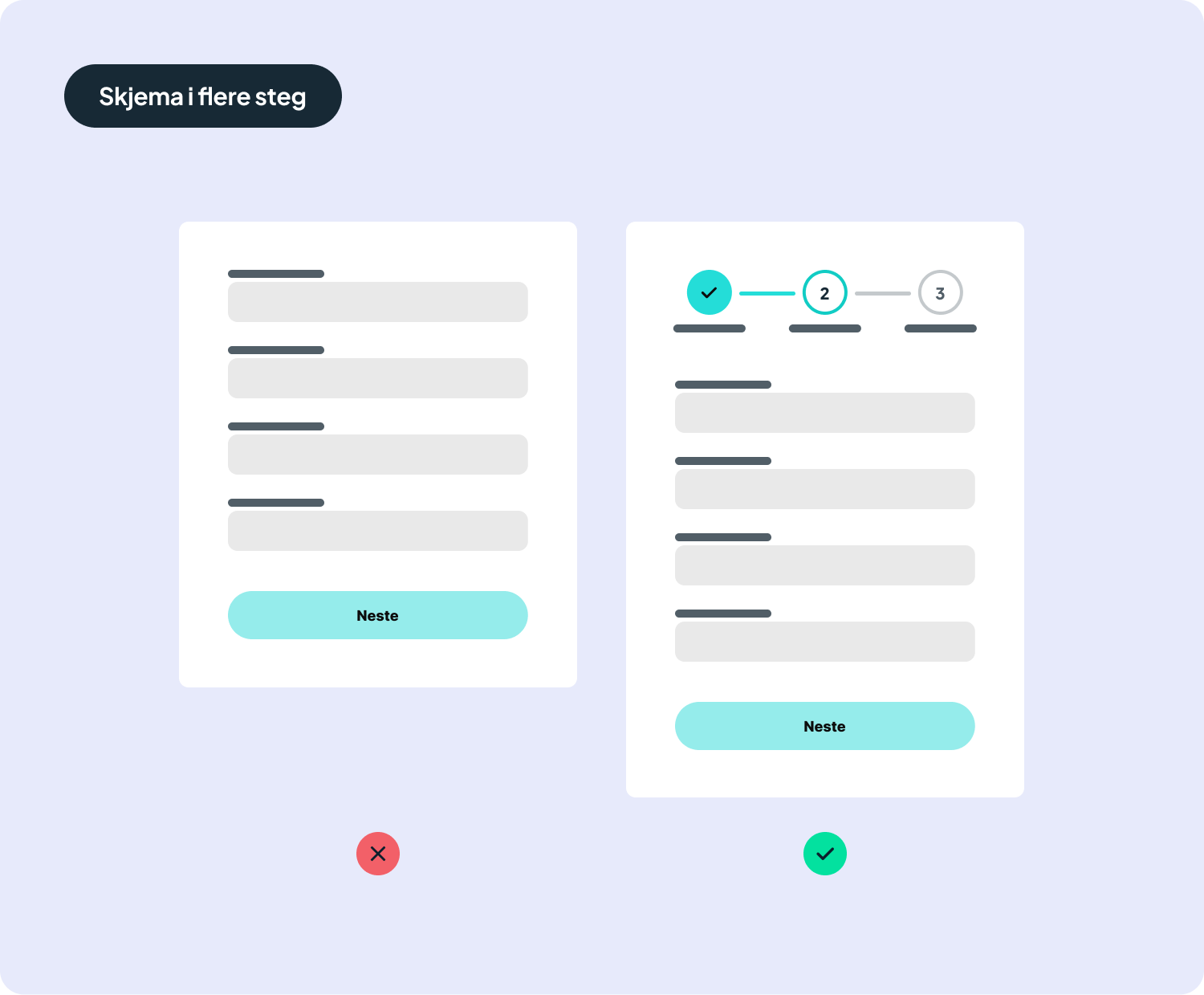
1: God struktur
Et bestillingsskjema som er lett forståelig og enkelt å fylle ut, gir en god brukeropplevelse. Rekkefølgen på feltene i skjemaet bør være logisk fra brukerens perspektiv – ikke fra applikasjonens eller databasens oppbygning. For eksempel er det uvanlig å be om navn før adresse.Brukeren skal ikke måtte trenge å lete etter informasjon. Skjemaet bør umiddelbart gi brukeren en indikasjon på dets lengde / hva som kreves for å gjennomføre bestillingen. Dersom skjemaet er langt bør dette synliggjøres med en steg-indikator eller progressbar.

2: Tilgjengelig for alle
Bestillingsskjemaet ditt må være universelt utformet (UU) slik at det er tilgjengelig og brukervennlig for alle brukere, uansett om de har funksjonsnedsettelser eller ikke.
UU-kravene du bør følge:
Klare instruksjoner: Det skal gjennom tekst og visuell informasjon være enkelt å forstå hva som kreves for å fullføre bestillingen.
Navigering i skjema: Å navigere mellom ulike deler av skjemaet skal være enkelt. Skjemaet skal inneholde alternative navigasjonsmetoder, som tastaturnavigering og talestyrt programvare.
Tilgjengelig design: Designet på skjemaet skal ha god lesbarhet og være tilgjengelig for alle brukere, inkludert brukere som har synsnedsettelse eller er fargeblinde. Alle tekst i skjemaet skal benytte seg av store nok tekststørrelser og ha høy nok kontrast mot bakgrunnen.
Responsivt: Bestillingsskjemaet må være responsivt slik at det har en like god navigasjon og brukeropplevelse uavhengig om brukeren befinner seg på desktop eller mobil.
For å lære mer om universell utforming, kan du besøke nettsiden til UU-tilsynet for mer informasjon.
2: Ikke spør om mer enn du trenger
Skjemaet bør kun inneholde de feltene som brukeren må fylle ut. Hvert ekstra felt du legger til kan påvirke konverteringsfrekvensen. Vurder alltid hvorfor du ber om en viss informasjon fra brukeren og hvordan du skal benytte den. Klarer du å holde bestillingsskjemaet så enkelt som mulig vil du bli belønnet ved at flere brukere faktisk gjennomfører hele bestillingen.
Det er selvfølgelig ikke mulig å holde alle bestillingsskjemaer innenfor fem til sju inputfelter. For eksempel er det behov for å fylle ut mer informasjon dersom man skal bestille noe som skal betales og sendes fremfor kinobilletter.
Vurder om det kan passe ditt skjema å benytte oppslag på for eksempel telefonnummer for å automatisk utfylle andre felter som navn og adresse. Dette kan gjøre at brukeren får færre felter å fylle ut og at bestillingen kan gjennomføres raskere.
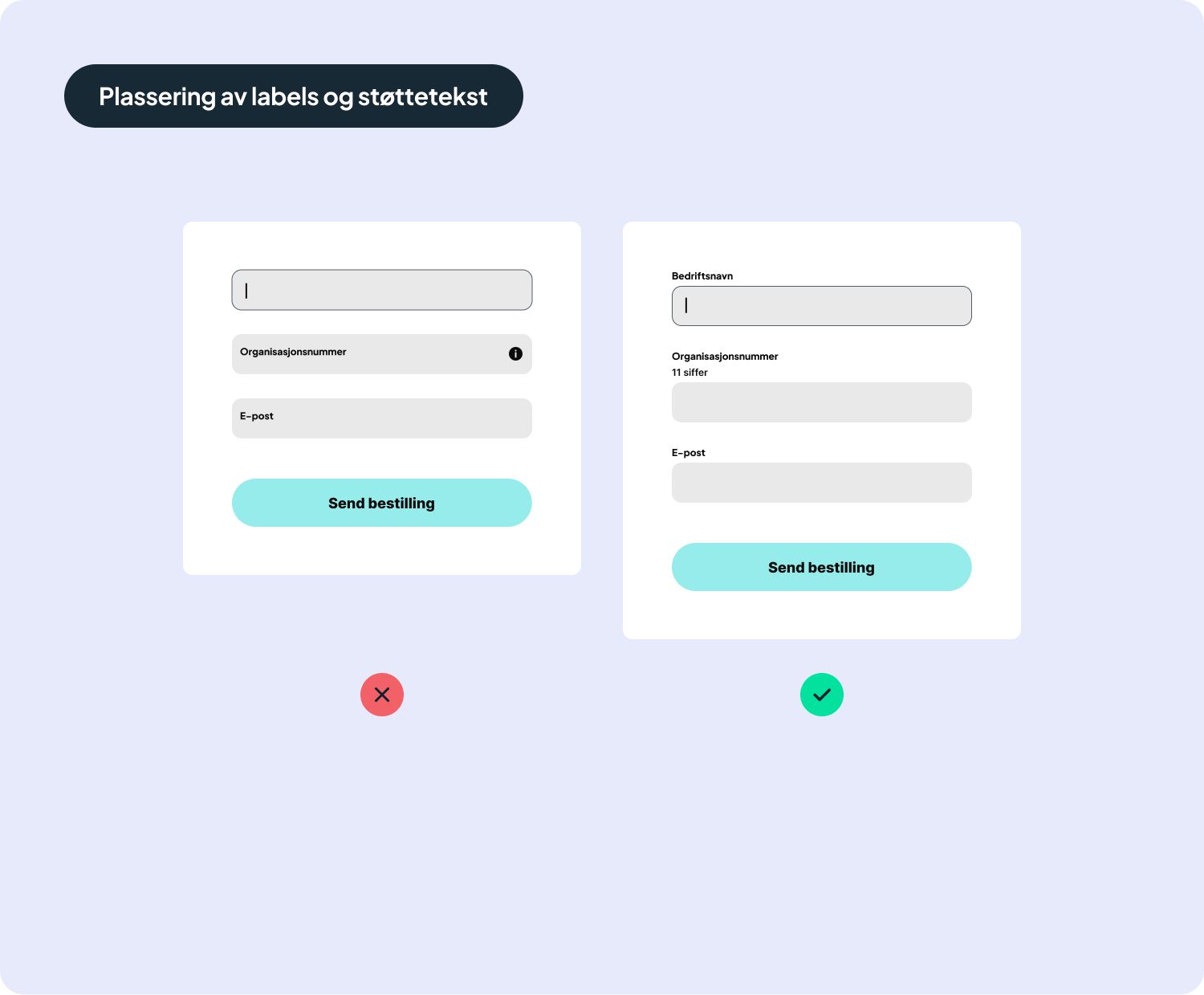
3: Labels og støttetekst over inputfeltene
Ikke bruk labels (tittelen til inputfeltet) som forsvinner når man begynner å skrive i feltet – det ser kanskje best ut og du sparer plass, men det er både tungvindt og rotete da brukeren raskt kan glemme hva man skulle fylle ut. Eventuell støttetekst bør også plasseres over inputfeltet, spesielt med tanke på universell utforming, da en bruker som bruker skjermleser ikke vil få støtteteksten opplest før inputfeltet kommer og dermed vil kunne gå glipp av viktig informasjon.
Fall heller ikke for fristelsen med å skjule støttetekst bak små info-ikoner. Viktig informasjon bør ikke skjules om man faktisk ønsker at alle brukere av skjemaet skal finne den. Det er mange som ikke forstår at det er informasjon bak info-ikonet, det er ekstra tungvint for brukerne med nedsatt funksjonsevne å klikke på og det er heller ikke spesielt mobilvennlig da man ikke kan hovre på mobil.

4: Velg riktig type på inputfeltene
Et inputfelt kan ha forskjellige typer og det er viktig å velge riktig i et bestillingsskjema. Det finnes mange typer, men de viktigste er typen for telefonnummer og e-post. I et felt hvor man skal legge inn telefonnummer legger man da på type="tel" i <input> elementet. Da vil nettleseren forstå at her skal det være telefonnummer og man vil på telefonen få opp riktig tastatur for å skrive inn telefonnummer. De fleste nettlesere vil også validere feltet med tanke på typen, så man vil få en beskjed om man mangler @ i et felt med type=”email”. Du kan lese mer om de forskjellige inputtypene her.
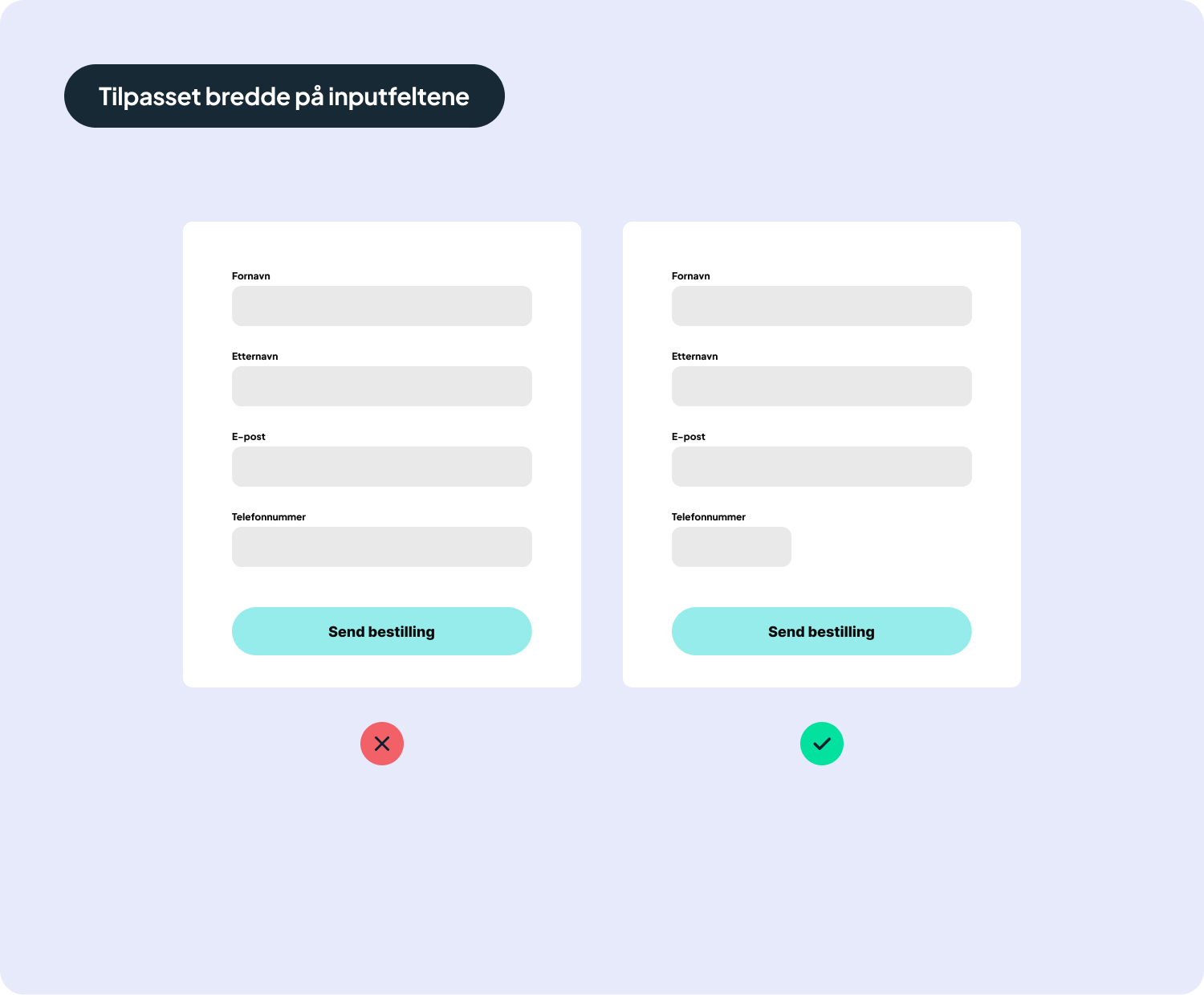
5: Tilpass bredden på inputfeltene
Indiker lengden på ønsket innhold med bredden på inputfeltet. Dette hjelper brukeren å forstå om man skal skrive inn noe kort eller langt. For eksempel trenger ikke feltet for telefonnummer å være like langt som feltene for navn og e-post.

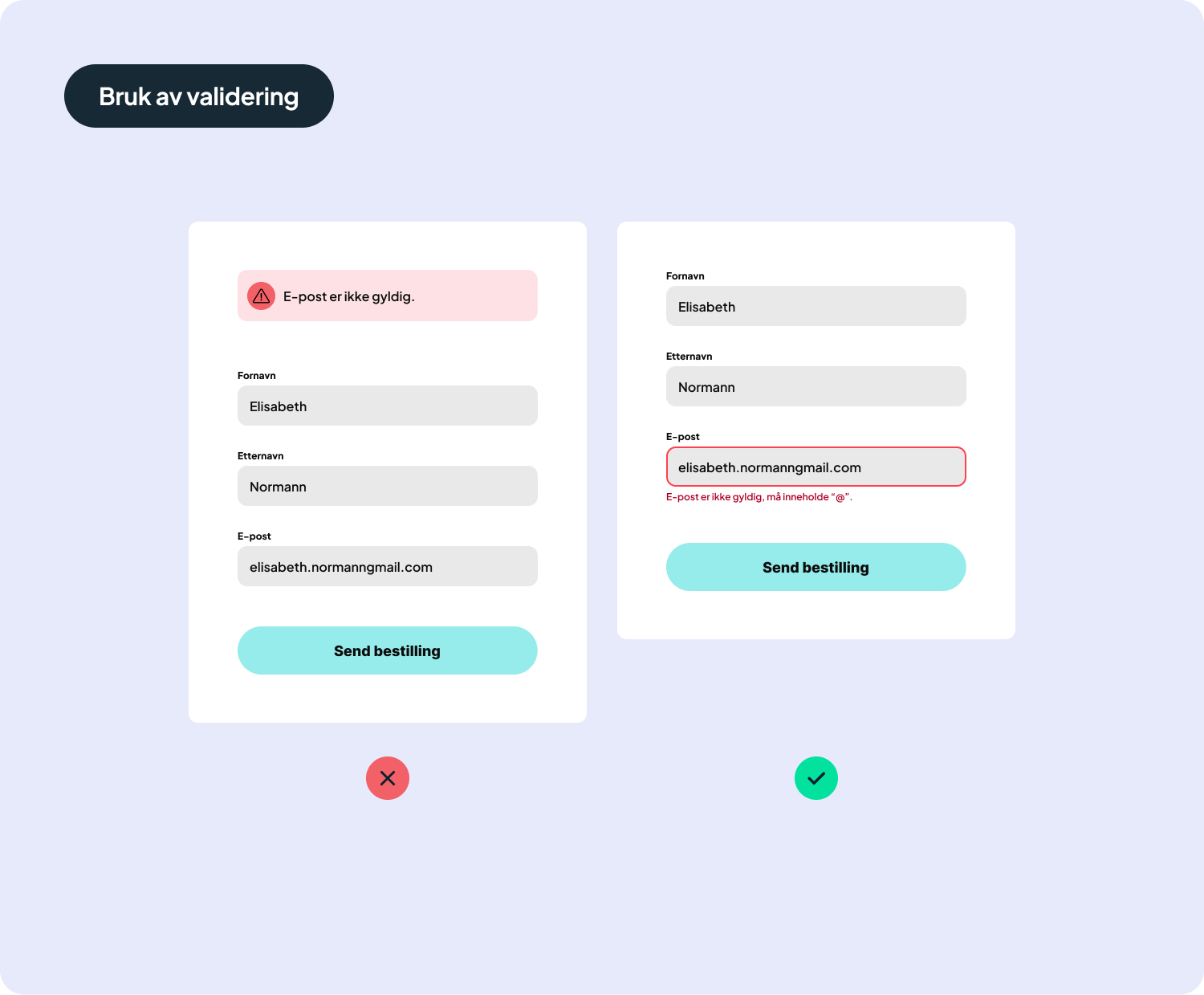
6: Viktig med validering
Dersom brukeren ender opp med å fylle ut noe feil, er det viktig at skjemaet tydelig viser hvor og hva som er feil slik at brukeren enkelt kan rette det opp. Slurving med validering av feltene i bestillingsskjemaet vil kunne skape stor forvirring og frustrasjon over at skjemaet ikke fungerer som forventet, noe som ofte fører til at kundeservice må bli kontaktet eller at bestillingen blir avbrutt.

7: Takk for din bestilling!
En bekreftelsesside, også kalt en “success-side”, er siden som vises etter at brukeren har fullført bestillingen sin. Denne siden bør tydelig vise at bestillingen er mottatt og godkjent, for deretter å gi brukeren relevant informasjon på hvordan bestillingen behandles videre.
8: Test og juster
Bestillingsskjemaet bør testes godt før det publiseres. Dersom du har mange mulige scenarioer i skjemaet er det viktig å passe på at samtlige scenarioer virker som de skal. Skjemaet bør analyseres etter lansering for innsikt i hva som fungerer bra og hva som kan forbedres. For eksempel å se på hvilke steg i prosessen som gir flest avbrudd, og hva som kan gjøres for å øke konverteringsraten.
Sånn!
Med dette bør du være trygg på at ditt skjema ikke inneholder noen store fallgruver. Ønsker du at vi skal hjelpe deg med å pusse opp bestillingsskjemaet på din nettside? Send en mail til kjetil@digitive.no eller kontakt oss her.




